
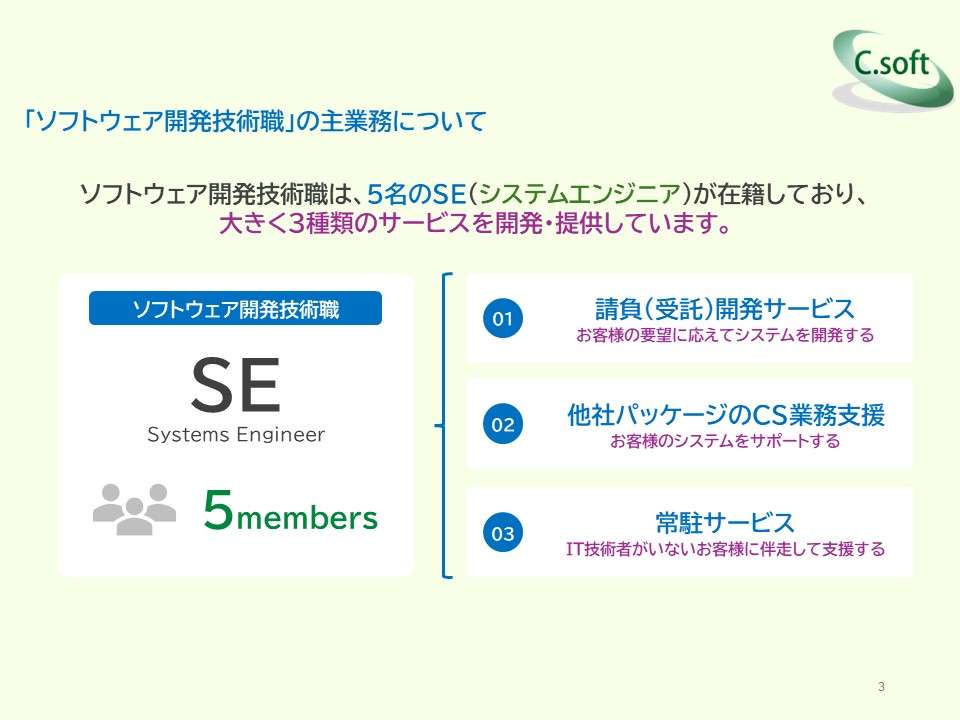
業務用システム請負(受託)開発 「スクラッチ開発」
●システムインテグレーション ●Web系開発

「主な業種」
| 1⃣DX(デジタルトランスフォーメーション) | 2⃣環境(廃棄/リサイクル) |
| 3⃣製造業 | 4⃣流通業 |
| 5⃣サービス業 | 6⃣福祉系 |
| 7⃣その他の業種 |
「主なシステム」
| ✏営業支援システム | ✏顧客管理システム |
| ✏販売・債券管理システム | ✏購買・債務管理システム |
| ✏在庫管理システム | ✏財務会計システム |
| ✏給与システム | ✏消費税軽減税率対応(インボイス制度含) |
| ✏その他業務システムの開発 | |
「主な開発スキル」
| 開発技法 | ウォーターフォール型またはアジャイル型 |
| 開発言語 | Java、C#、VB.net、C、JavaScript、TypeScript、HTML、CSS、PHP |
| データベース | SQLServer、Oracle、MySQL、MariaDB、PostgreSQL、ACCESS |
| OS | Windows、Linux、CentOS7 |
| 開発環境 | VisualStudio、VS Code、ComponentOne、ActiveReport、MultiRow、Git、AWS、AzureDevOps |
| フレームワーク等 | eclipse、Apache struts、CakePHP、Bootstrap 、React.js、Next.js |
| 開発のモットー |
| 1⃣属人化をなくし、顧客サポートの強化を図る |
| 2⃣社内外のコミュニケーションロス(無駄や損失)をなくす |
| 3⃣新しい言語、ツールはまず使ってみる また、新しいプラットフォームはいじってみる |
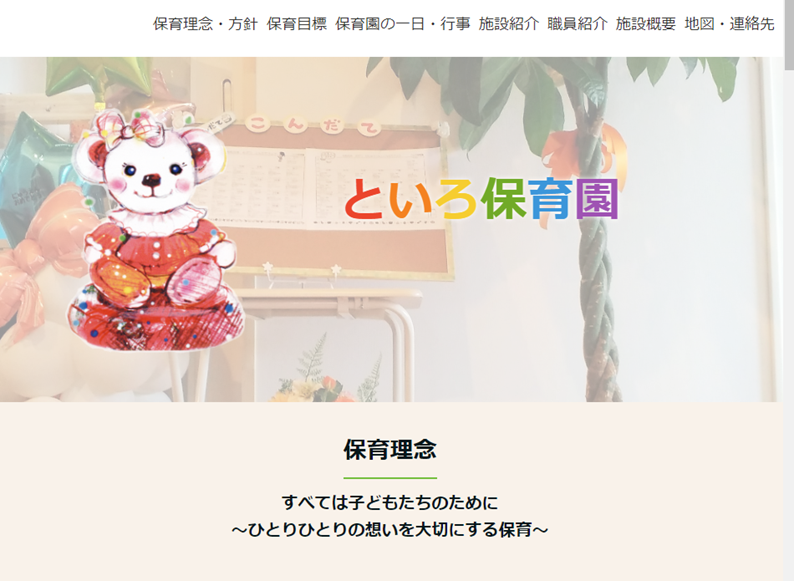
ホームページ作成
| 製作ツール | ペライチ |
製作の一例

パソコン教室講師
| 講座名 | 1⃣初級パソコン2⃣ワード応用3⃣エクセル応用4⃣パワーポイント5⃣写真加工 など |
